خرید کردن ، ایمیل زدن ، خواندن ، پیداکردن جهت ها ، انجام امور بانکی و عضویت در شبکه های اجتماعی .
این ها فقط تعدادی از نیازهای روزانه شماست که توسط اینترنت رفع می شوند ، بالاخره راه سریع و مطمئن اینترنت در همه جهان برای خود جایی بازکرده و به یک عضو جدایی ناپذیر از زندگی روزمره افراد شده است .
وبلاگی که شما در حال بازدید از آن هستید (وب کافه) ، به طور معمول به انتشار مقالاتی در مورد طراحی و توسعه وب می پردازد اما شما کاربر و بازدید کننده عزیز ، این مطلب مخصوص شما عزیزان است ، پس تا آخر این مقاله با ما همراه باشید .
همه ما روزانه ساعات زیادی را جلوی مونیتور خود و در حال وبگردی می گذرانیم ، اما واقعا چرا اینقدر زمان زود گذشت ؟
وبگردی جدای از مزایایی که دارد می تواند یک سرگرمی لذت بخش و جذاب باشد البته در صورتی که شما به سرعت اینترنت مناسب و یک مرورگر مناسب دسترسی داشته باشید ، بله درست خواندید ، یک مرورگر تاثیر به سزایی در کیفیت گشت و گذار شما در دنیای وب خواهد داشت
یک مرورگر خوب ، سریع و زیبا می تواند به تنهایی شما را به خود جذب کند اما یک مرورگر قدیمی مانند اینترنت اکسپلرور که هر لحظه گشت و گذار با آن پر از درد و زجر خفت است :دی
هر کس برای اتصال به اینترنت به یک مرورگر یا بروزر نیاز دارد که کدها و توابع مربوطه را به صورت اشکال قابل فهم برای شما تبدیل کند ، البته برای اتصال به سایت های معروفی مثل فیس بوک و یوتیوب راه های دیگری مثل استفاده از نرم افزارهای مخصوص هم وجود دارد ، اما اگر درست بنگریم این نرم افزارها خود هم نوعی مرورگر هستند .
مرورگر شما قدیمی است !!!
مسلما اندوهناک ترین صحنه ای که برای یک طراح وب و یا حتی یک کاربر معمولی اینترنت پیش می آید یک علامت “e” آبی رنگ بزرگ با یک خط زرد روی آن است .
اما ممکن است شما این آیکون را روی صفحه دسکتاپ تان قرار داده باشید که در این صورت روی سخن ما با شماست .
این علامت هیچ مخففی برای اینترنت یا وب نیست ، بلکه نماد یک مرورگر وب ساخت شرکت مایکرو سافت است که طی 17 سال گذشته محبوب ترین و پر استفاده ترین مرورگر وب در بین کاربران ویندوز بوده است .
البته این نشان از بهترین بودن این مرورگر نیست و من به شخصه معتقدم قرار گیری این نرم افزار به صورت پیش فرض روی ویندوز عامل این موفقیت است .
اینترنت اکسپلرور هم اکنون در نسخه 9 خود به سر می برد و نسخه 10 آن نیز به زودی منتشر می شود اما مشکل اصلی اینجاست که بسیاری از افراد هنوز هم از نسخه 8 یا پایین تر این مرورگر استفاده می کنند و این اوضاع را از آن چه که هست بد تر می کند .
هر چند که در نسخه 9 مایکروسافت تغییراتی را برای بهبود عملکرد این مرورگر انجام داد اما بسیاری از مشکلات هنوز پا برجا هستند و مثل این که قرار نیست به این زودی دست از سر مایکروسافت بردارند ، شاید علت این امر به روز رسانی طولانی این نرم افزار به همراه ویندوز است که باعث می شود این مرورگر در مرتفع کردن نیاز کاربران از رقبا جا بماند .
اگر شما با همه این مشکلات روبرو هستید نگران نباشید چون در این مقاله قصد داریم چند مرورگر وب به روز و کار آمد را به شما عزیزان معرفی کنیم ، اما قبل از آن می خواهیم به بررسی ضعف های اینترنت اکسپلرور و سایر مرورگر های قدیمی بپردازیم .
چه چیزی در مرورگرهای قدیمی مشکل دارد ؟
امنیت پایین: مرورگرهای قدیمی مثل اینترنت اکسپلرور 6 ، 7 و 8 عمر زیادی دارند و علاوه بر آن هیچ گاه بروز رسانی نشده اند ، پس نسبت به ویروس ها و ترفندهای هک که از اخرین به روز رسانی تا کنون ابدا شده اند بسیار آسیب پذیرند .
این مورد خصوصا برای افرادی که به انجام امور بانکی و خرید از اینترنت می پردازند بسیار مشکل ساز است و می تواند در لو رفتن اطلاعات کارت بانکی شما به دست دیگران کمک شایعی باشد .
سرعت پایین ، کیفیت پایین : برای این که شما از یک صفحه بازدید کنید باید اطلاعات زیادی را به سرور محل اطلاعات ارسال و سپس دریافت کنید ، این اطلاعات شامل تصاویر ، متن ها ، فیلم ها و یا هر چیز دیگری می شوند .
هر روزه با پیشرفت تکنیک ها و توانایی های طراحان و توسعه دهندگان راه های جدید و به روز تری برای افزایش کارایی و عمل کرد صفحات ارائه می شود که مرورگرهای جدید خود را با آن سازگار می کنند .
اما برای مرورگرهای قدیمی این دستورات ناشناخته به نظر می رسند ، به همین علت مرور صفحات برای شما به طرز زجر آوری کند است یا اینکه با تصویر زیر مواجه می شوید .
مرورگرهای قدیمی خیلی از وب سایت های جدید را نمایش نمی دهند : مرورگر های جدید از تکنولوژی های جدیدی مثل اچ تی ام ال 5 و سی اس اس 3 پشتیبانی می کنند ، این ها زبان های برنامه نویسی جدیدی هستند که کار طراحان را راحت تر می کنند و علاوه بر آن به کیفیت محتوا و صفحات نیز کمک شایانی می کنند .
امروزه پایه و اساس بسیاری از وب سایت ها بر اساس همین زبان هاست ، از آنجایی که توابع مربوط به این زبان ها در مرورگرهای قدیمی پشتیبانی نمی شوند طراح مجبور است نسخه ای مربوط به مروگر شما بنویسد .
اما اگر طراح این کار را انجام ندهد شما قادر نخواهید بود وب سایت مربوطه را مشاهده کنید و این خیلی خیلی بد است .
برای فهم بهتر مطلب بهتر است مثالی بیاوریم :
به تصاویر زیر نگاه کنید ، تصویر اول مربوط به صفحه اصلی وب سایت Rainforest Deforestation است که توسط مرورگر اینترنت اکسپلرور باز شده است .
حال نگاهی به همان وب سایت با مرورگر کروم خواهیم انداخت :
همان طور که مشاهده می کنید بیشتر محتوای وب سایت (محتوای اصلی) توسط اینترنت اکسپلرور قابل مشاهده نیست ، اما در کروم وب سایت به زیبایی و به طور کامل لود شده است ، علت امر استفاده از SVG و جی کوئری در قالب وب سایت است که توسط اینترنت اکسپلرور قابل نمایش نیست .
گزینه های برای انتخاب یک مرورگر جدید :
Google Chrome : در می 2012 مرورگر گوگل کروم به عنوان برترین مروگر وب (در مجموع نسخ) انتخاب شد و بالاخره توانست اینترنت اکسپلرور را از پیش رو بردارد .
کروم اولین بار در سال 2008 وارد این عرصه شد و به سرعت پیشرفت کرد به طوریکه طی 4 سال به بالاترین حد پیشرفت رسید .
Mozilla Firefox : مرورگر فایر فاکس اصلی ترین رقیب اینترنت اکسپلرور بود که در سال 2000 به عرصه رقابت آمد و پیشرفت های زیادی هم داشت اما با ورود کروم اندکی از رقابت اصلی جا ماند و سعی به رقابت با کروم گرفت ، فایر فاکس هم اکنون از بهترین و سریعترین مرورگرهای دنیاست ، علت اصلی محبوبیت آن سبک بودن و سرعت بالا در پردازش اطلاعات و البته امنیت بالای آن است ، راستش را بخواهید من خودم از این مرورگر استفاده می کنم .
Opera : اوپرا بر خلاف دیگران خیلی مورد استفاده قرار نگرفت و استقبال چندانی از آن نشد اما تکنولوژی هایی که در اوپرا وجود دارد را در هیچ مرورگر دیگری نمی یابید ، استفاده از یک موتور توربو برای بهینه سازی سرعت اصلی ترین مزیت اوپراست که برای کاربران با سرعت اینترنت پایین بسیار مناسب است .
Apple’s Safari : سافاری مرورگی است که بیشتر در آی فون و دستگاه های آی او اس مورد استفاده قرار می گیرد ، موتور پردازشگر سافاری و کروم یکی است و این دو شباهت های زیادی هم با هم دارن ، این مرورگر از سال 2003 شروع به فعالیت کرده است پس می توان گفت که تقلید در موتور کار گوگل است نه اپل . مرورگر فوق بسیار سریع و کار آمد اما با ظاهری خسته کننده برای من بود .
جمع بندی :
در مجموع فرق زیادی نخواهد کرد که شما از چه مرورگری استفاده می کنید ، همه مرورگر ها توانایی های خاص به خود را دارند ، اما مسئله ای که اهمیت دارد استفاده از یک مرورگر به روز و امن است .
پیشنهاد میکنیم هر چهار مرورگر بالا را دانلود کرده و امتحان کنید تا مرورگر مد نظر خود را پیدا کنید چون انتخاب مرورگر مسئله ای شخصی است و علاوه بر آن به عوامل زیادی از جمله مشخصات سخت افزاری و نرم افزاری شما و بستر اینترنت بستگی دارد .
این مقاله همین جا به پایان می رسد اما قسمت دوم مقاله در راه است ، در قسمت دوم به آموزش انتقال بوک مارک ها ، افزونه هایی برای مرورگرهای مختلف (برای کسانی که می خواهند مرورگرشان شبیه به نت اکسپلرور باشد) ، افزونه ای برای بهبود عملکرد نت اکسپلرور و چند ترفند دیگر خواهیم پرداخت .
صبر کنید .... هنوز تموم نشده ، مطالب زیر رو از دست ندید
- بررسی دید کاربران به هنگام جستجو
- ایجاد یک شورت کد برای آدرس سایت
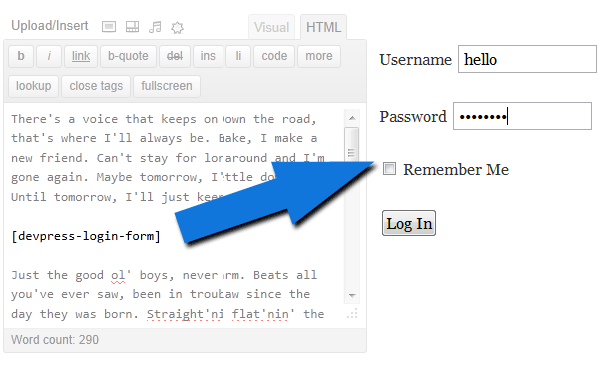
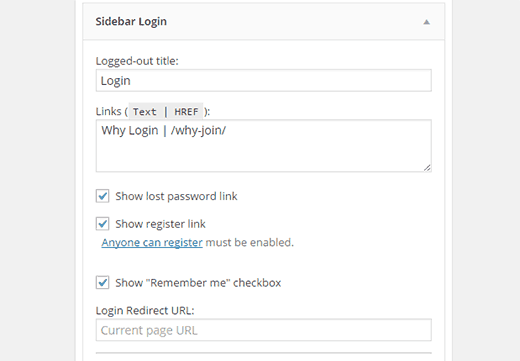
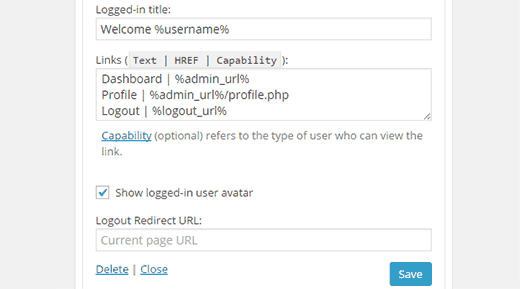
- ایجاد فرم ورود وردپرس بدون افزونه + افزونه
- افزودن قسمت یادداشت به داشبورد وردپرس
- نمایش مطالب مرتبط بدون افزونه + افزونه
منبع : طراحی سایت تفریحی
- ۰ نظر
- ۲۵ بهمن ۹۳ ، ۱۱:۱۴