ایجاد فرم ورود وردپرس بدون افزونه + افزونه

توی نسخه های قبلی وردپرس برای قرار دادن یک فرم ساده ورود و خروج به کاربرا شما می بایست با طی کردن مراحل سخت و پیچیده ای و سر و کله زدن با توابع PHP یه راه برای قرار دادن فرم ورود وردپرس پیدا می کردید .
اما توی نسخه های 3.5 به بعد وردپرس تابع wp_login_form() رو تحت پشتیبانی قرار داد که کار طراح ها رو خیلی ساده کرده و حتی طراح های مبتدی هم می تونن از طریق این کد فرم خودشون رو به سادگی ایجاد کنن و هر جا که بهش نیاز بود ازش استفاده کنن .
بعلاوه با استفاده از شورت کدهای تعبیه شده در وردپرس شما می تونید این کار رو دو چندان ساده تر کنید که باز هم باید کلاهمون رو در برابر وردپرس بلند کنیم .
توی این آموزش ما قصد داریم که برای تابع ورودی وردپرسمون یک شورت کد ایجاد کنیم و بعد هر جا که خواستیم از این شورت کد استفاده کنیم ، پس با ما باشید .
ایجاد شورت کد مربوطه :
برای شروع بهتره که اول شورت کدی که نیاز داریم رو بسازیم و بعد توابع مربوطه رو بهش اتصال بدیم ، خوب خیلی ساده با استفاده از دستور add_shortcode() شورت کد خودمون رو می سازیم .
با استفاده از کد دستوری بالا ما یک شورت کد رو ایجاد کردیم که به محض اجرای [my-login-form] تابع مون رو اجرا می کنه .
قبل از اینکه شورت کد بالا قابل استفاده باشه ما باید بالاخره یه تابع رو بهش متصل کنیم که هنگام فراخوانی محتویات تابع مون رو برگدونه ، برای این کار کافیه از دستور زیر استفاده کنیم .
می بینید که برای تابع مد نظرمون رو درون یه شرط قرار دادیم که اگه کاربر وارد سایت نشده بود محتویات تابع (wp_login_form()) رو نمایش بده .
استفاده از شورت کد:
تا به اینجای کار مراحل اصلی رو پشت سر گذاشتیم ، حالا وقتشه که از شورت کدی که ساختیم استفاده کنیم ، این کار رو خیلی ساده با استفاده از یه کپی پیست انجام می دیم .
شما می تونید این شورت کد رو هر جا که دوست داشتید قرار بدید و فرم خودتون رو نمایش بدید .

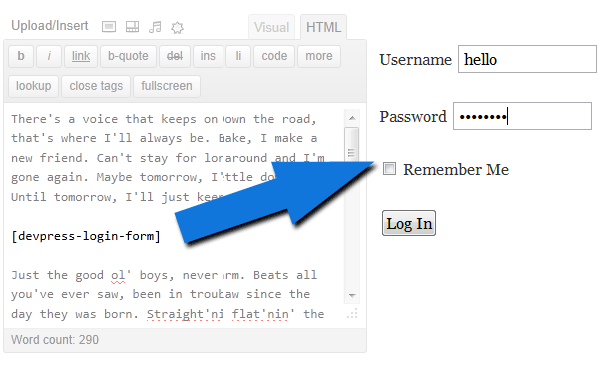
برای نمایش این شورت کد هم مثل بقیه شورت کدها (مثلا تصویر بالا) عمل کنید و فقط کدتون رو کپی کنید که در اینجا شورت کد ما به شکل زیر هست .
نمایش یک پیام برای کاربران وارد شده :
با استفاده از توابع بالا شما می تونید یه فرم خیلی ساده رو ایجاد و استفاده کنید ، اما این فقط شروع کار هست و شما می تونید فرم خودتون رو شخصی سازی کنید که در ادامه بهش می پردازیم .
برای مثال می تونیم یه تابع تعریف کنیم که به کاربرای وارد شده نشون داده بشه :
توجه کنید که فقط محتویات درون تابع رو به تابع قبلی اضافه کنید .
کد بالا رو می تونید خودتون ویرایش کنید و مثلا یه لینکی براش قرار بدید که برای کاربرای وارد شده نمایش داده بشه ، خلاصه دیگه ما راه رو نشون دادیم ، بقیش با خودتون هست .
استایل دادن به فرم :
همون طوری که خودتون می بینید یا حداقل توی اسکرین شات دیدید فرمی که قرار دادیم خیلی ساده و ابتدایی هست و فکر نمی کنم کسی دوست داشته باشه همین طوری از این فرم استفاده کنه ، پس یه سری تغییرات هست که باید روش انجام بشه .
نغییرات بسیار ساده هست و با توجه به جدول کدهای زیر می تونید خیلی راحت کلاس ها و آی دی های مربوطه توی فرم رو پیدا کنید .
پارامترهای شخصی سازی بیشتر:
با استفاده از پارمترها شما می تونید فرم خودتون رو بیشتر شخصی سازی کنید و یه سری موارد رو بهش اضافه یا ازش کم کنید.
اما توی این آموزش فکر نمی کنم برسم که توضیح کاملی بدم به همین علت این قسمت رو به یه آپدیت یا پست جدید موکول می کنم ، اگه استقبال بشه به زودی این قسمت از آموزش که فکر می کنم اصل کار هم هست رو تکمیل می کنیم .
استفاده از افزونه :
همیشه توصیه خود من سعی در یادگیری و خودکفایی هر چه بیشتر بوده ، خصوصا توی وردپرس که نصب افزونه های متعدد ممکنه مسائلی رو برای سرعت و امنیت سایت شما به وجود بیاره .
اما یه وقتایی هست که برای افزایش سرعت و راحتی کار یا نداشتن تجربه کافی مجبور به استفاده از ابزارهای پیش ساخته یا افزونه هستیم .
خوب خوشبختانه برای هر کاری که با وردپرس میشه انجام داد افزونه ای هم وجود داره ، برای ایجاد فرم ورود هم افزونه های زیادی ایجاد شدن که با یه سرچ ساده می تونید مورد مناسب خودتون رو پیدا کنید.
اینجا ما یه افزونه که فکر می کنم کارایی مناسبی داره رو برای شما معرفی می کنیم ، افزونه مورد نظر ما Sidebar Login که با کمک این افزونه می تونید فرم ورود خودتون رو در سایدبار قالبتون قرار بدید .
استفاده از این افزونه به خاطر ابزارک اختصاصیش بسیار ساده هست و شخصی سازی مناسبی هم در اختیارتون قرار می ده .

بعد از نصب و فعال سازی افزونه باید به قسمت ابزارک های قالب وردپرس خودتون برید و با یه کشیدن و رها کردن ساده فرم ورود به وردپرس خودتون رو در مکان مناسب قرار بدید .
حالا می تونید با یه سری اعمال ساده فرم ورود خودتون رو شخصی سازی کنید .
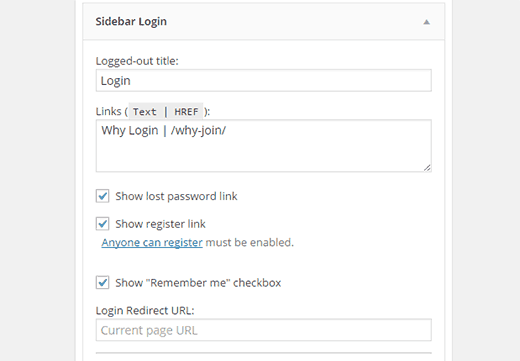
توی اولین ورودی تنظیمات افزونه می تونید تایتل یا تیتر ابزارک خودتون رو وارد کنید .
توی فیلد یا ورودی دوم هم می تونید لینک های زیر فرم رو مشخص کنید ، نحوه وارد کردن لینک هم به این صورت هست که شما ابتدا باید متن مورد نظر و بعد با استفاده از جدا کننده ” | ” لینک خودتون رو وارد کنید . (اگه توی دامنه خودتون هست می تونید به جای ادرس یه / وارد کنید)
تیک های پایین هم برای تنظیم نمایش لینک فراموشی رمز عبور و عضویت هست که دیگه بسته به خودتون هست .
یه تیک هم پایین تر برای نمایش چک باکس مرا به خاطر بسپار هست که این هم باز دست خودتون هست .
یه اینپوت هم پایین تر داریم که می تونید صفحه ای رو مشخص کنید که بعد از ورود موفق کاربر به اون صفحه ریدایرکت بشه ، می تونید به صفحه بسازید و پیام خوش آمد گویی خودتون رو واردش کنید .

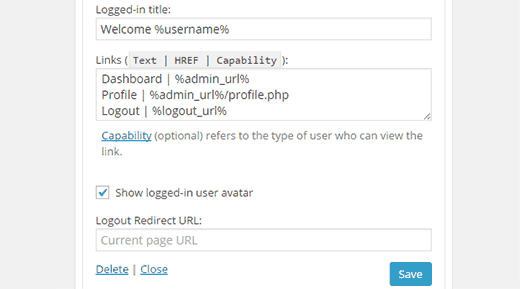
پایین تر هم تنظیماتی برای کاربرای وارد شده داریم که تقریبا شبیه تنظیمات قبلی هست .
پیشنهاد می کنیم فقط عبارات مربوطه رو به دلخواه خودتون ترجمه کنید .
بعد از اینکه از تنظیمات خودتون مطمئن شدید روی دکمه “ذخیره” کلیک کنید تا تنظیمات مربوطه اعمال بشن .
به همین سادگی شما یه فرم ورود رو به قالب وردپرس خودتون استفاده کردید .
امیدوارم مورد استفاده شما عزیزان قرار بگیره ، انشالله به زودی یه آپدیت هم برای این پست خواهیم داشت .
صبر کنید .... هنوز تموم نشده ، مطالب زیر رو از دست ندید
- افزودن قسمت یادداشت به داشبورد وردپرس
- نمایش مطالب مرتبط بدون افزونه + افزونه
- با فضای سفید چه کار کنم ؟
- 10 پلاگین امنیتی محبوب برای وردپرس
- نمایش نتایج جستجوی گوگل در وردپرس
منبع : طراحی سایت تفریحی
- ۹۳/۱۱/۱۳



