آموزش نوشتن و انتشار مطالب در وردپرس

به نام خدا یه روز تازه دیگه با وردپرس امروز همراهتون هستیم و امروز قصد داریم نحوه انتشار و ارسال مطالب در وردپرس و قسمت های مختلف پنل مدیریتی ارسال مطالب رو برای شما قدم به قدم توضیح بدیم.
پیشنهاد میکنم اگر تازه کار هستید یا با وردپرس آشنایی ندارید حتما مطالب قبلی وبلاگ رو بخونید.
بی مقدمه میریم سراغ اصل مطلب چون مطلب چیزی نداره که در موردش توضیح بدم ، مطالب همون چیزایی هستند که در وبسایت شما به نمایش در میان مثلا شما الان دارید مطلبی که من امروز نوشتم رو میخونید و همون طور که گفتام توضیح خاصی نداره و بهتره بریم سر اصل مطلب.
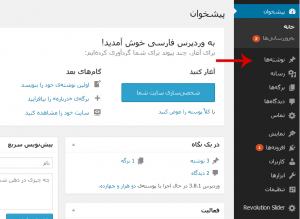
برای شروع شما باید وارد صفحه مدیریتی وردپرس خودتون بشید و از قسمت منوی سمت چپ روی گزینه نوشته ها برید و ماوس خودتون رو روش نگه دارید تا منوی آبشاری جلوی اون به نمایش بیاد.

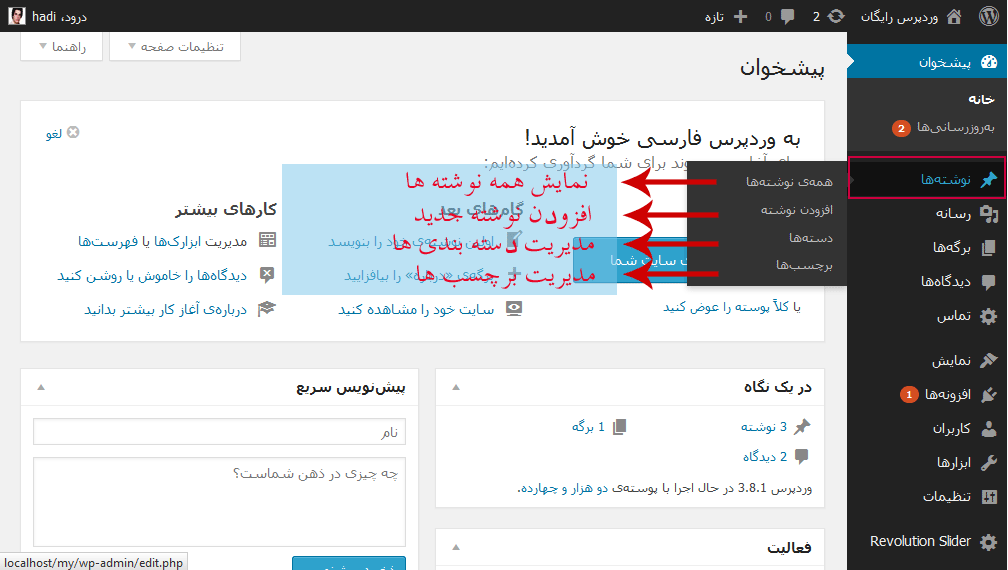
بعد از این که شما ماوس خودتون رو نگه دارید منوی روبروی نوشته ها ظاهر میشه که باید بدون اینکه ماوس رو از مسیر خارج کنید برید روی قسمت های مختلفش که در زیر گزینه ها و اطلاعات مربوطه رو برای شما توضیح میدم.

اولین گزینه که مورد خاصی نداره و همه نوشته های شما تا به حال رو نمایش میده.
گزینه دوم هم همون طور که از نامش پیداست افزودن نوشته جدید به وبسایت شماست که البته در ادامه با این گزینه بیشتر کار داریم.
اما دو گزینه دوم که کمی در موردشون باید توضیح بدم.
گزینه سومی که شما میبینید گزینه مدیریت دسته بندی هاست که این گزینه خیلی مهم هست ، هم برای بازدید کننده و هم برای موتور جستجو گر میگید کارش چیه خوب یه توضیح مختر میدم : این قسمت دسته بندی های سایت شماست که مثلا شما فرض کنید یه سایت دانلود دارید و میخواید مطالبتون هر کدوم توی موضوع خودش قرار بگیره مثلا یه موضوع میسازید به اسم فیلم و یه موضع به اسم آهنگ و بعد برای هر کدوم زیر مجموعه قرار میدید مثلا فیلم ایرانی و فیلم خارجی و مثلا برای موزیک قرار میدید پاپ و رپ یا سنتی که این خیلی خوبه چون اگر خواننده ای فقط بخواد آهنگ های پاپ شما رو ببینه روی موضوع مورد علاقش کلیک میکنه و برای موتور جستجو هم خوبه چون لینک به سایت شما زیاد میشه و در مورد قرار دادن موضوع ها در محل مناسب هم بستگی به قالب شما داره که اگر بعدا وقت کنم یه توضیح مختصر در این مورد میدم.
گزینه چهارم هم یکی از گزینه هاست که خیلی مهمه چرا ؟؟؟ در رابطه با کار برچسب ها باید بگم که بیشتر در پشت پرده و سئوی سایت شما کار انجام میدند و در ظاهر شما چیزی مشاهده نمیکنید ولی در مورد نحوه کارشون شاید تا حالا دقت کرده باشید که مقلا شما در مورد آموزش نوشتن مطلب در وردپرس جستجو کردید ولی به سایت هدایت شدید که مثلا نوشته تیترش انتشار نوشته ها در سایت هست و این خیلی عجیبه ولی من علتش رو براتون میگم ، علت این هست که نویسنده سایت در زمان نوشتن مطلب به اون برچسب آموزش نوشتن مطلب در وردپرس رو ذاده و به همین خاطر متور جستجو راحت اون رو به سایتی که تیترش متفاوته میاره باید این نکته رو ذکر کنم یکی از دلایل برتر دانلود ها نسبت به سایتهای دانلود دیگه همین برچسبها بود که اون رو در میدان رقابت از دیگر رقبا جلو انداختن.
دیگه در این موارد توضیح نمیدم و میریم سراغ اصل ملب یعنی افزودن نوشته که شما روش کلیک میکنید تا بریم مرحله بعد.

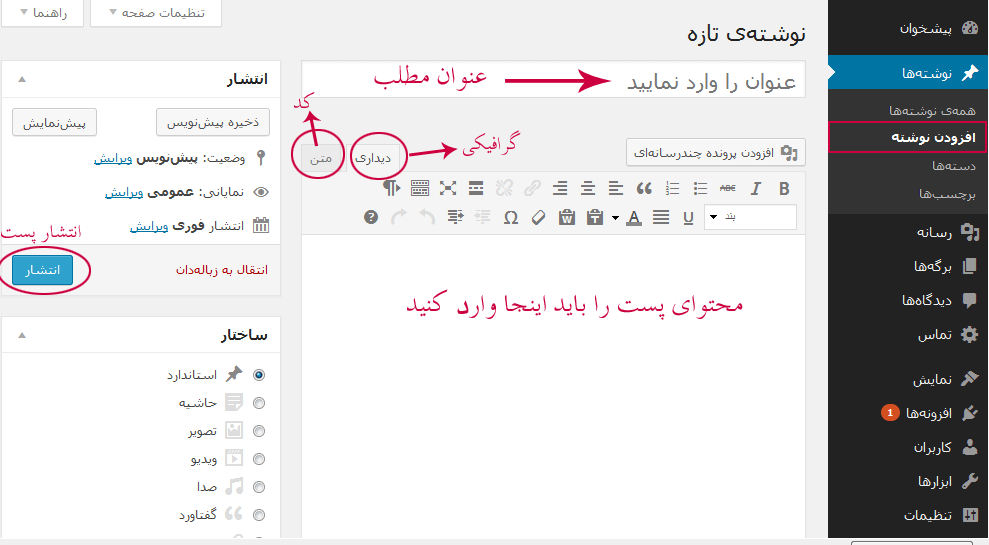
همون طور که هم در تصویر هم در پنل خودتون مشاهده میکنید همه چیز فارسی هست و بعضی از قسمت ها اصلا نیاز به توضیح ندارن ولی خوب باز من توضیح میدم.
اگر با دقت به تصویر بالا نگاه کنید سه ستون رو میبنید که یکیش ستون سمت چپی هست که همیشه ثابته و در وردپرس 3.8 رنگش مشکیه (رنگهای دیگه هم داره) و به جز اون ستون دو ستون دیگه هم موجوده که ستون وسط محل ایجاد محتواست و ستون سمت راست محل انجام تنظیمات خاصی هست که بعضی از قسمت های ستون سمت راست در یک تصویر جا نشد و در تصویر بعدی میبینید.
آهان یه توضیح در مورد اون قسمت گرافیکی و کد بدم که پیشنهاد میکنم اگر تازه کار هستید از ویرایشگر دیداری و اگر به زبان های برنامه نویسی تحت وب تسلط دارید از کد استفاده کنید که البته حتی افردا مسلط به زبان های برنامه نویسی هم از دیداری استفاده میکنند.
عنوان مطلب رو هم که تیتر مطلب و محتوا هم همون چیزایی هست که شما دارید میخونید.

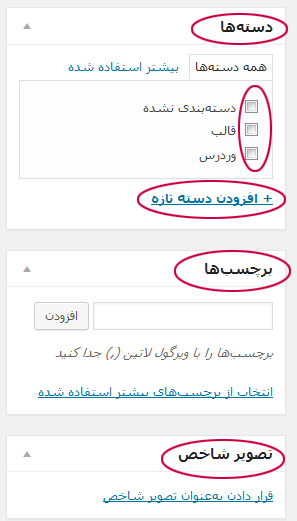
بخشی که در تصویر قبلی جا نشد رو در بالا میبینید که شامل سه بخش هست:
1-دسته ها : در مورد این قسمت توضیح دادم و شما برای دسته بندی مطالب میتونید از این قسمت استفاده کنید و اگر دسته بندی مطلب شما موجود نبود میتونید اون رو اضافه کنید.
2-برچسبها : در مورد این قسمت هم توضیح دادم و شما میتونید برچسب هاتون رو وارد کنید و بین هر کدوم یه فاصله ( , ) قرار بدید یا بعد از وارد کردن هر کدوم اینتر رو بزنید.
3-تصویر شاخص: این بخش هم در بعضی قالب ها کاربرد داره مثلا قالب های مجله ای که تصویری که شما در اینجا به وردپرس میدید به صورت کوچیک در کنار پست یا درون اسلایدر نشون داده میشه که این هم میتونه جالب باشه.

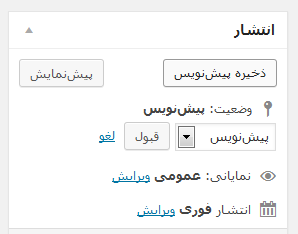
قسمت بالایی ستون سمت چپ رو یادم رفته بود که توضیح بدم.
این قسمت هم برای تنظیمات خاص پست هست که مثلا پست برای همه نمایان باشه یا رمز داشته باشه یا منتشر بشه یانه و میتونید یه پیشنمایش هم از مطلبی که نوشتید ببینید یا اگر مطلبی طولانی هست پیش نویس اون رو ذخیره و بعدا کاملش کنید.
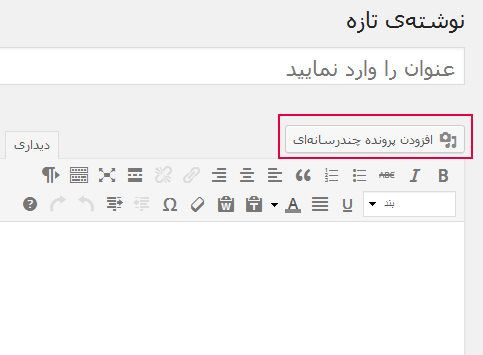
افزودن تصاویر به پست:
شاید اگر شما هم تجربه وبلاگداری رو داشته باشید کلی سر این موضوع اذیت شدید که تصویر رو کجا آپلود کنید و چقدر امنیت دارن ولی وردپرس این مشکل رو حل کرده چون با وردپرس شما میتونید تصاویرتون رو در سایت خودتون آپلود کنید و دیگه نیازی به آپلود سنترها ندارید.
برای افزودن تصویر به پستتون از قسمت بالای محتوا و زیر قسمت تیتر گزینه افزودن پرونده چند رسانه ای رو انتخاب کنید.

بعد از کلیک کردن روی گزینه بالا پنجره ای باز میشه که شما میتونید عکسها و فایلهاتون رو آپلود کنید یا فایلهای قبلیتون رو در پس جا بدید که خیلی هم سخت نیست.
در مورد ویرایشگر وردپرس هم باید بگم که خیلی شبیه ورد هست و مشکلی رو برای شما به وجود نمیاره چون ساده و کامل هست البته بعضی ها معتقد هستند که یک سری نقص و مشکل ریز داره که اونها هم با افزونه هایی که در آینده معرفی میکنیم قابل حل هست.
این مطلب هم تموم شد و من از شما تشکر میکنم که امروز هم با وردپرس بودید و صبر میکنید تا مطلب بعدی ما منتشر بشه.
یا علی




یا علی