افزونه ایجاد سایت مپ Google XML Sitemaps + آموزش
سلام ، روز بخیر ، امروز هم با یه مطلب دیگه از وردپرس امروز در خدمتتون هستیم و مطلب امروز ما در مورد یه افزونه خیلی محبوب و مشهور هست برای سئوی سایت وردپرسی که شما میتونید با استفاده از این افزونه و دیگر توصیه های سئوی ما سایت خودتون رو به بالای نتایج جستجو بکشید اما برای اطلاع بیشتر از فواید این افزونه و دانلود اون به ادامه مطلب برید.
اما قبل از اینکه بریم سر اصل مطلب من یه عذر خواهی به همه بدهکارم چون چند روزی هست که قرار دادن مطالبم نامنظم شده البته وبلاگ هنوز بازدید کننده آنچنانی نداره پس فکر نمی کنم مشکل جدی پیش بیاد ولی برای همون چند تا بازدید کننده جزئی هم ما باید یه عذر خواهی بکنیم ولی یه مژده هم دارم و اون هم اینکه قراره به زودی یه سورپرایز خوب برای همه داشته باشیم.
سایت مپ چیست؟؟؟اولین سوالی که بعد از خوندن مطالب بالا ذهن شما رو درگیر میکنه اینه که سایت مپ چی هست و چه فایده ای داره که هدف ما هم در این مقاله رفع این سوال از ذهن شما هست.
سایت مپ یا نقشه سایت در واقع یه فایل XML هست که تمامی لینک های مطالب و صفحات مهم سایت شما مثل برچسبها درون اون لینک شده و البته در برخی موارد سایت مپها دارای تاریخ مطلب یا اهمیت اون لینک برای ایندکس شدن در موتور جستجو و یا زمان میانگین بروز رسانیتون هست مثلا برای صفحه اصلیتون باید این مقدار رو خیلی کم قرار بدید تا زود به زود صفحه اصلی شما ایندکس بشه و در واقع سایت مپ همون طور که از اسمش پیداست یه نقشس برای موتور جستججو که کجا بره و چه مطلبی رو در خودش ایندکس کنه پس تا اینجا با سایت مپ و کاربردش آشنا شدید.
نحوه ساخت سایت مپ :
بعد از اینکه شما بفهمید سایت مپ چیه و چه کاربردی داره نیاز دارید که بدونید چطوری اون رو بسازید که برای ساخت سایت مپ شما دو راه کلی دارید :
1 - ساخت دستی : اولین راه برای ساخت سایت مپ ساخت اون به روش دستی هست که البته افراد خیلی کمی اینکار رو انجام میدن چون هم به توانایی و دانش در برنامه نویسی و هم صرف وقت زیادی نیاز داره و حتی گاهی اوقات در ساخت دچار مشکلاتی میشید ولی من اگر شما دوست داشته باشید میتونم طی یک مقاله دیگه نحوه ساخت سایت مپ به صورت دستی رو براتون قرار بدم.
2 - ساخت اتوماتیک :
برای ساخت اتوماتیک سایت مپ هم دو راه وجود داره که عبارتند از :استفاده از سایتهای ساخت سایت مپ و استفاده از افزونه ها و ماژولهایی که برای سیستمهای مدیریت محتوا ساخته میشه که ما در زیر توضیح مختصری راجع به هر کدومشون میدیم.
الف: سایتهای سازنده سایت مپ : همیشه ابزارهای اینترنتی در هر زمینه ای وجود دارند و این در مورد ابزار ساخت سایت مپ هم صادق هست و سایتهای زیادی در زمینه ساخت سایت مپ شکل گرفتند که شما میتونید لیستی از این سایتها رو در اینجا ببینید.
نحوه کار این سایتها به این صورت هست که شما آدرس سایت یا وبلاگتون رو میدید و سایت مپتون رو تحویل میگیرد و در هاست آپلود کرده و بعد اون رو به گوگل معرفی میکنید که نحوه معرفی به گوگل رو هم در انتهای این مقاله آموزش میدیم.
ّب:افزونه ها و مازول ها : راه دوم که راه ساده تر و تقزیبا اتوماتیک تری هست استفاده از افزونه هایی هست که برای سیسنمهای مدیریت محتوا مثل جوملا ، دیتالایف و البته وردپرس ساخته میشه که ما در اینجا قصد داریم افزونه ای مربوط به ساخت سایت مپ به وردپرس رو بهتون معرفی کنیم.
این افزونه یکی از قوی ترین افزونه های وردپرسی برای ساخت سایت مپ هست و یه چیزی حدود 98 درصد وبلاگهای وردپرس ازش استفاده میکنند که این باعث میشه شما هم برای استفاده ازش وسوسه بشید البته این افزونه که ساخت خود گوگل هست افزونه خوبی هست و برای وردپرس بهترینه ولی گفته شده در بعضی موارد باعث فشار زیاد به سرور میشه ولی خوب چه میشه کرد.
وقتی وارد قسمت تنظیمات افزونه میشید ۹ بخش را مشاهده می کنید.
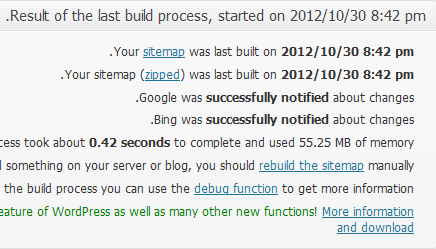
بخش اول اطلاعات مربوط به ساخته شدن نقشه سایت و همچنین اطلاع رسانی به موتورهای جستجو را نشون میده که هیچ تنظیمی نداره، پس ما هم تو این آموزش کاری باهاش نداریم!

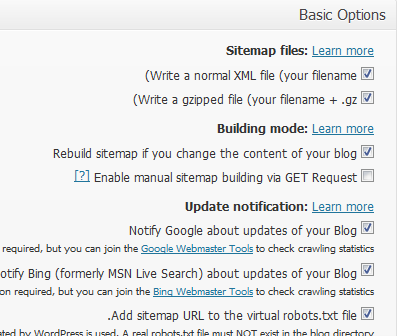
بخش دوم تنظیمات پایه افزونه هست که بهتره همش رو حالت پیش فرض بمونه مگر اینکه همونطور که در بالا گفته شد مثل بعضی از سایت ها با افزونه مشکل داشته باشید و مجبور باشید تعداد پست در نقشه سایت را محدود کنید و یا اینکه بتونید میزان memory limit را در حدی که سرورتون ست کرده بالا ببرید. به هر حال اگه مشکلی ندارید بزارید همونطور بمونه.

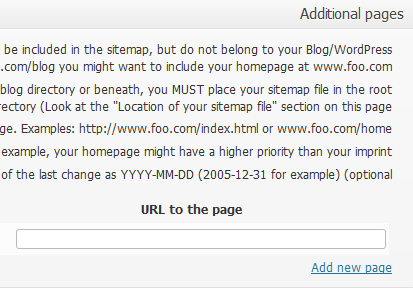
تو بخش سوم شما میتونید قسمت هایی از سایتتون که وردپرسی نیست را هم در نقشه سایت وارد کنید. به طور مثال شما اومدید و رو صفحه اصلی سایت یک صفحه ایستا html گذاشتید و بعد رو یک سابدامین مثل blog وردپرستون را نصب کرید. حالا اگه میخواهید تو نقشه سایت این قسمت وردپرستون، اون صفحه ایستا هم وارد بشه لازمه که از این قسمت بصورت دستی آدرسش را وارد کنید. تنظیمات مربوط به Last Changed و Change Frequency و Priority را هم در قسمت آخر در موردشون صحبت میکنیم که شما میتونید در این قسمت هم اعمال کنید.

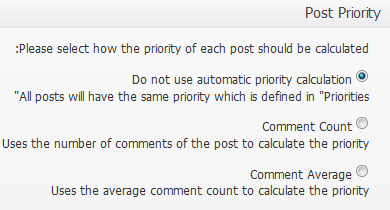
بخش چهارم مربوط به اینکه بیایید به پست ها حق تقدم بدید. یعنی اینکه بخواهید پست هایی که نظرات بیشتری دارند، امتیاز بیشتری بگیرند. بهتره که به پست ها به یک میزان امتیاز بدید و در نتیجه گزینه اول را انتخاب کنید.

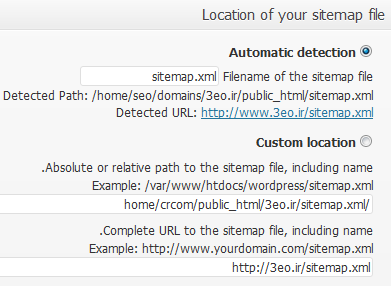
بخش پنجم هم مربوطه به محل قرارگیری نقشه سایت هست، که اون هم بزارید رو حالت پیش فرض بمونه.

قسمت های اصلی تنظیمات افزونه از اینجا شروع میشه!
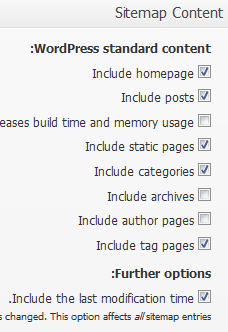
در بخش ششم شما مشخص می کنید که چه چیزهایی تو نقشه سایت بیاد و چه چیزهایی نیاد. این قسمت به چند عامل بستگی داره که حالا در ادامه بهشون اشاره میکنیم:

Include homepage که میشه صفحه اصلی سایت که خوب باید تیک بخوره.
Include posts هم میشه نوشته های سایت که باید باشن.
گزینه سوم به هیچ عنوان تیک نخوره.
Include static pages مربوط به برگه های سایت شماست که خوب خودتون باید ببینید آیا صفحات سایت شما ارزش قرار گرفتن در نقشه سایت را دارند یا نه؟ مثلا تو بعضی از سایت ها، برگه ها شامل مقالات و مطالب مفید میشن که باید ایندکس بشن. در کل ایندکس برگه ها بد نیست.
Include categories همونطور که از اسمش معلومه دسته ها را وارد نقشه سایت میکنه. اگه تو افزونه هایی مثل all in one زدید که دسته ها ایندکس نشن، اینجا هم نمیخواد تیک بزنید ولی اگه اونجا زدید ایندکس بشن که اینجا هم باید تیک بشه.
Include archives و Include author pages را هم اصلا نمیخواد تیک بزنید. یادتون باشه که تو افزونه های سئو هم جلوی ایندکسشون را بگیرید!
Include tag pages هم مربوط میشه به تگ ها، که اگه تو افزونه های سئو گذاشتید تگ ها ایندکس بشن، بزارید تو نقشه سایت بیان وگرنه که لزومی نداره.
گزینه Include the last modification time که در حالت پیش فرض تیک خورده و بزارید بمونه که آخرین تغییرات هر بخش را نشون میده و خیلی به کار موتورهای جستجو میاد.
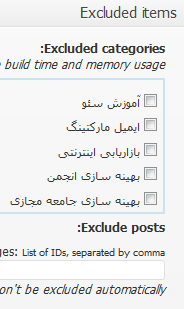
در بخش هفتم می تونید استثناها را برای ایندکس نشدن مشخص کنید. مثلا اگه گذاشتید دسته ها تو نقشه سایت بیان و میخواهید یکسری از اون ها نیاد، تو این قسمت میتونید مشخص کنید. همچنین برای نوشته ها و برگه ها. فقط توجه کنید که استفاده از این قسمت فشار روی سرور را بالا میبره ولی خوب اگه واقعا به کارتون اومد ازش استفاده کنید.

این دو قسمت باقیمانده افزونه میتونه برای هر سایتی فرق کنه و ارائه یک فرم ثابت برای همه سایت ها غیر ممکن و کلا اشتباهه!
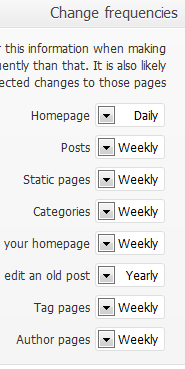
در بخش هشتم شما میتونید مشخص کنید که هر بخش چند وقت یکبار تغییرات داره و به نوعی به روبوت ها میگین چند وقت یکبار مراجعه کنند به اون بخش. ولی به این مسئله دقت کنید که این مسئله خیلی روی روال کاری روبوت ها تاثیر نداره!

اگه بخواهید این بخش را تنظیم کنید باید ۳ تا مورد را با هم در نظر بگیرید: اول اینکه تو سایت شما چند وقت به چند وقت نوشته جدیدی قرار میگیره؟ دوم اینکه آیا مطالب قدیمی را تغییرات توش میدید؟ سوم هم اینکه تو بخش ششم، انتخاب کردید که این قسمت (مثلا تگ ها) تو نقشه بیاد یا نه؟ چون اگه انتخاب نکرده باشید که اصلا این بخش هم برای اون قسمت مورد نظر لزومی نداره.
بعد باید ببینید شما از کدوم دست سایت ها هستید؟ سایت هایی که روزانه پست دارند؟ یا اونهایی که هفتگی و یا ماهانه حتی سالانه پست میدن؟ درسته گفتیم که شاید روبوت ها زیاد به این قسمت توجه نکنند ولی خوب بهتره که بازه ها زمانی هم طولانی مدت نباشن. مثلا صفحه اصلی سایت را حتی اگه به روز نمیشه نزاریم روی هرگز. چون ممکنه این دفعه به حرف شما گوش کنه!
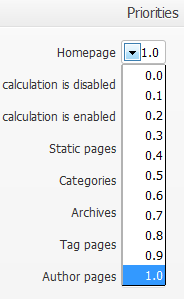
قسمت نهم افزونه هم برای اینکه شما نشون بدید اهمیت کدوم بخش از این موارد ایندکسی بیشتر از بقیست و به نوعی به کدوم باید بیشتر توجه بشه. تو این قسمت عدد در بازه های ۰٫۱ بین ۰ تا ۱ تغییر میکنه. کمترین حالت میشه ۰ و بیشترین حالت هم ۱٫ انتخاب حق تقدم تو این قسمت هم از سایتی به سایت دیگه متفاوته.

تو اکثر سایت ها صفحه اصلی عدد ۱ را میگیره. در مورد نوشته، برگه، دسته و تگ (هر کدام در صورت انتخاب برای ایندکس شدن) کاملا عدد انتخابی به سایت بستگی داره و به نوعی تجربی است و در کل باید دید اهمیت کدام بخش در سایت شما از همه بیشتر است؟ عنوان نوشته ها؟ برگه ها؟ تگ ها؟
روال کار برای این افزونه رو توضیح خواهم داد ولی قبلش باید اون رو دانلود کنید و روی وردپرس نصبش کنید تا بعد با ما باشید.
برای دانلود به انتهای این مطلب برید یا اینکه توی گوگل سرچ بزنید تا آخرین نسخه رو دانلود کنید.
بعد از نصب افزونه از پنل مدیریت وردپرس که پیشتر در موردش حرف زدیم به قسمت تنظیمات برید و بعد تنظیمات افزونه سایت مپ رو بالا بیارید.
تا اینجا شما یاد گرفتید که چه طوری سایت مپ خودتون رو بسازید ولی الان کاری که باید بکنید اینه که به گوگل معرفیش کنید که روال انجام این کار هم به این صورت هست.
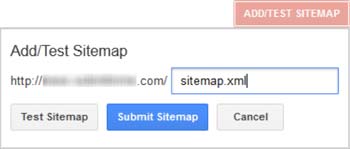
قبل از معرفی نقشه سایت خود به گوگل میتوانید از بخش Optimization و قسمت Sitemaps در Google Webmaster Tools از عملکرد درست نقشه سایت خود مطمئن شوید. برای اینکار با فشردن دکمه قرمز رنگ Add/Test Sitemap در سمت راست صفحه و وارد کردن آدرس نقشه سایت خود مانند تصویر زیر گوگل فایل شما را بررسی کرده و تعداد صفحات معرفی شده توسط آن را به شما نشان میدهد.

توجه کنید که همین دکمه علاوه بر بررسی برای معرفی نقشه سایت به گوگل نیز استفاده میشود، علاوه براین شما میتوانید با قرار دادن کد زیر در فایل robots.txt خود نقشه سایت را به گوگل معرفی کنید.
Sitemap: http://example.com/sitemap.xml
هربار که تغییری در نقشه سایت خود ایجاد کردید با استفاده از همان دکمه Add/Test Sitemap گوگل را از تغییرات آن مطلع کنید.
این قسمت بالایی رو از این سایت کپی کردم.
خوب دیگه بعد از دو روز کار روی این مقاله می بینم که مقاله خوبی شده و تقزبا کامل ، فقط میمونه آموزش ساخت با سایتها که اون رو هم در آینده انشالله در خدمتتون هستیم.
برای دانلود افزونه هم از لینکهای زیر استفاده کنید.
دانلود نسخه 4.0.4 با لینک مستقیم و حجم 616 کیلوبایت
صفحه دانلود افزونه از وردپرس انگلیسی
صفحه دانلود افزونه از وردپرس فارسی
رمز : todaywp.blog.ir
به پایان رسید این دفتر ، حکایت هم چنان باقی است.




